Рассмотрим создание виджета "карусель" с помощью JQuery и JCoverflip.


JCoverflip является плагином на JQuery, который позволяет организовать виджет типа карусель и отлично подойдет для презентаций различных материалов. Плагин достаточно стабилен и гибкий, позволяет настраивать цвета, шрифты, стили, скорость анимации, количество элементов и др. Взгляните сюда, чтобы увидеть карусель в действии.
Подключаем jcoverflip напрямую из папки, а jquery и jquery ui из серверов Google:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.7.3/jquery-ui.js"></script>
<script type="text/javascript" language="javascript" src="jquery.jcoverflip.js"></script>
* This source code was highlighted with Source Code Highlighter.
данный способ является рекомендуемым Google и наиболее оптимален. Подробную информацию о списке доступных для подключения библиотек и их адресах на серверах можно получить на странице Google Libraries API. Также следует добавить блок стилей в хостовую стораницу Carousel.html, как в инструкции на сайте. Осталось добавить div с изображениями в тело страницы, над которыми будем делать манипуляции.
<div id="carouselWrapper">
<p id="coverflip">
<a href="img/prev.gif" rel="previous"><img alt="prev image" src="img/prev.gif" /> </a>
<a href="img/play.gif" rel="play"><img alt="play image" src="img/play.gif" /> </a>
<a href="img/pause.gif" rel="pause"><img alt="pause image" src="img/pause.gif"/> </a>
<a href="img/stop.gif" rel="stop"><img alt="stop image" src="img/stop.gif"/> </a>
<a href="img/next.gif" rel="next"><img alt="next image" src="img/next.gif" /> </a>
</p>
</div>
* This source code was highlighted with Source Code Highlighter.
При загрузке приложения следует вызвать JSNI метод showCarousel(), который вызывает jquery методы.
public class Carousel implements EntryPoint {
public void onModuleLoad() {
showCarousel();
}
/**
* JSNI code that calls on the jquery methods
* create div element with an anchor and span inside
*/
public static native void showCarousel() /*-{
// create the title element
function createTitle(itemElem) {
var title = $wnd.jQuery('<div class="title"></div>')
.append(itemElem.find('img').attr('alt'))
.append(' <a href="'+itemElem.attr('href')+'">(click here to view image)</a>')
.append(' <span class="tags">'+itemElem.attr('rel')+'</span>');
return title;
}
// delete the title element
function destroyTitle(titleElem) {
titleElem.remove();
}
$wnd.jQuery('#coverflip').jcoverflip({
time: 800, //animation transition period
titles: {
create: createTitle,
destroy: destroyTitle
}
});
}-*/;
}
* This source code was highlighted with Source Code Highlighter.
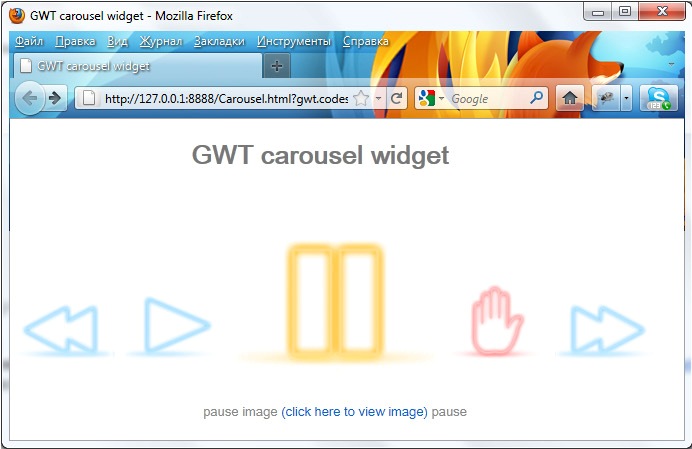
Из готовых GWT решений на просторах интернета есть еще такие варианты: gwt-yui-carousel, spiral-carousel-gwt и gwt-carousel. Вот и все, gwt карусель выглядит вот так, анимация и поведение совпадает с демкой на сайте. Eclipse проект можно скачать по следующей ссылке.
Комментариев нет:
Отправить комментарий